Apply a Tag Based on a Button Click!

Have you ever wanted to know if somebody clicked to an order form off your sales page? Have you ever wanted to tag what button they clicked on because you had multiple offers on that page? Maybe even start them into a cart abandonment campaign specific to that order form they clicked to?
Well now you can because we've found a way to use an existing helper and give it this super power upgrade with a couple of lines of code!
First things first is that you’ll need to create a Page Trigger It Helper, you just need to select what tag you want to be applied.
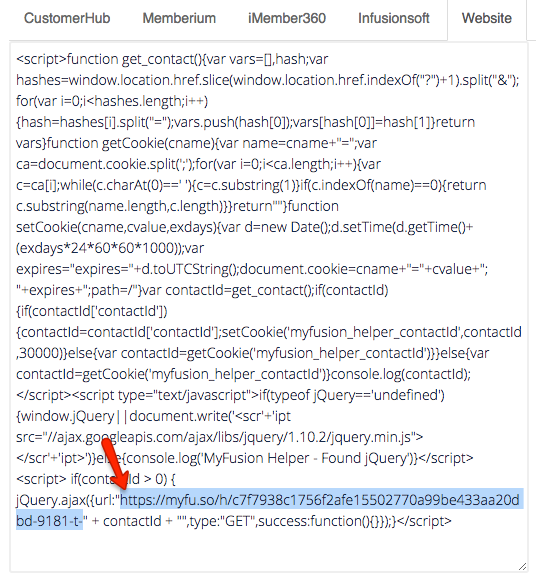
Instead of copying all that HTML script we give you, I only want you to copy this part of it and keep it somewhere safe for later, we’ll be using that in our code for the button in the next step:
Now, this is where the magic happens guys!
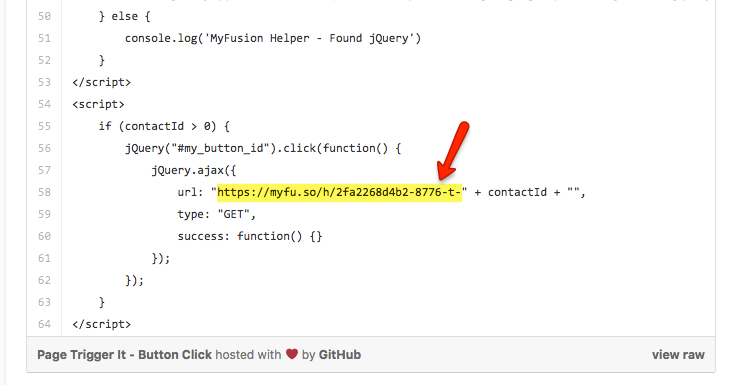
Here is the code of awesomeness Nick AKA our lead developer coded out for you guys:
Remember that piece of code/URL from the Page Trigger It Helper you guys promised me you’d keep safe? You guys are gonna need to paste that in here:
After you’ve replaced that with the URL from the Page Trigger It, then you are ready to paste that code of awesomeness in your page HTML!
NOTE: Add this code in the <body> right before the </body>
WE’RE ALMOST DONE GUYS!!
Now the only thing that we need to do is give our button an ID name and we’re finished! Don’t worry if you’re not a programmer/coder, it’s pretty easy to do…
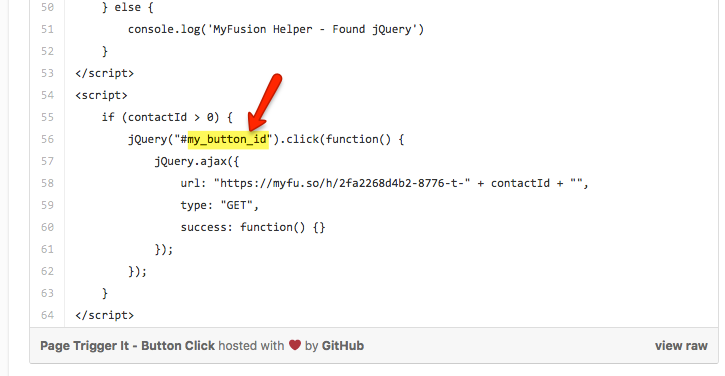
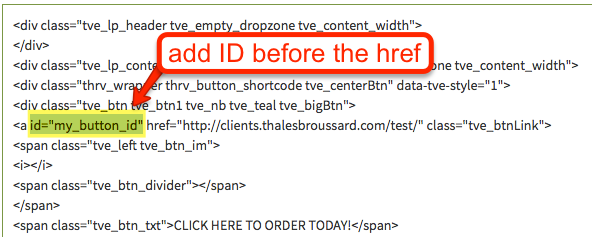
Currently, the button id we have in the code of awesomeness is “my_button_id” and it’s located here:
You can change that id name to whatever you like but for the sake of being easy, we’ll leave it as is…
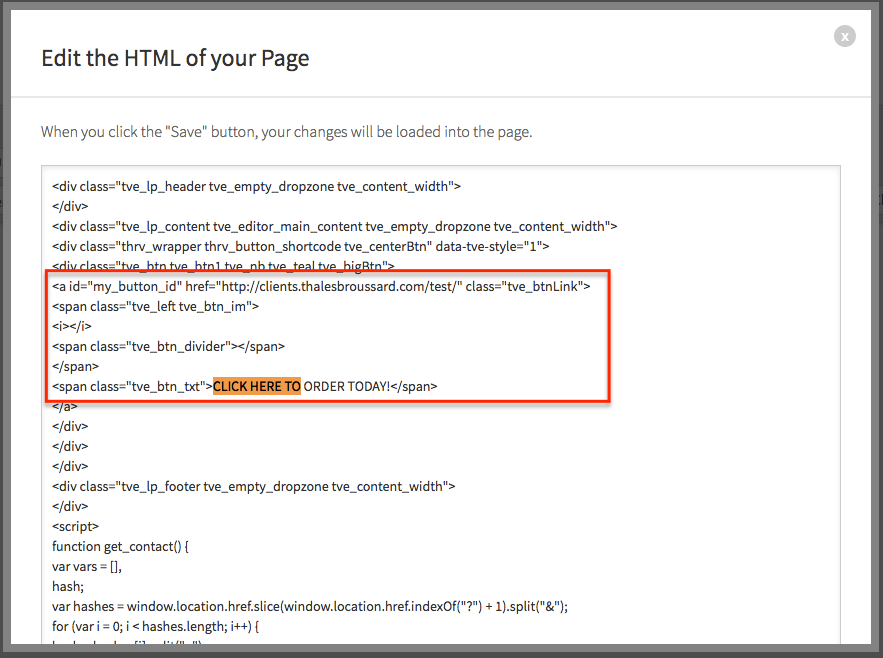
You’ll need to locate your button HTML code in the HTML of your page, I usually hit COMMAND(Mac)/CTRL(Windows) + F to find a specific keyword and search for a keyword I have on my button, in the example I have “CLICK HERE TO ORDER TODAY!” in my button:
After you've found your button HTML code then you'll need to find the <href> where the button link:
Code -> id="my_button_id"
Add the id=”my_button_id” right before the <href>, follow example above:
Boom, you are done and ready to rock and roll your new “apply tag on button click” hack!
Let's recap the steps:
- Create Page Trigger It Helper
- Copy specific line of code/URL fromPage Trigger It code
- Paste that code in the code of awesomeness
- Paste the code of awesomeness in your page HTML in the <body> at the bottom, near the </body>
- Add an id to your button in the <href>
It's simple as that folks, a 5 step walkthrough on how to apply a tag when somebody clicks a button!